为什么不用WordPress、Typecho?
动态程序时不时会爆个安全漏洞,我比较懒,所以选择了静态这个路线,直接将博客文章生成html,自动上传到OSS,然后配合CDN加速,让读者纵向丝滑。
基于GitHub平台自动化部署方案概述
.md文章和图片都托管到GitHub
借助GitHub的Actions工作流,Hexo生成静态文件后,由Github增量同步到阿里云OSS,缺点是大图片从国内本地->国外GitHub服务器->阿里云国内的OSS节点,受网络抖动,可能存在传输失败的情况,优点是文章的书写可以在GitHub官方网站的Web界面完成。
仅.md文章托管到GitHub
借助阿里云官方的OSS工具oss-browser、ossutil,将图片从国内本地直传阿里云国内的OSS节点,可靠性更高,但是涉及到的软件和配置会多一点点。
我们先从公共部分开始配置
安装Hexo
1
2
3
| git clone https://github.com/hexojs/hexo-starter.git blog
cd blog
npm install
|
删除用不到的文件
1
2
| .github/dependabot.yml
themes
|
创建Github自动化部署脚本
.github/workflows/deploy.yml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
| name: Deploy My Blog #自动化的名称
on:
push:
branches:
- master #master为你的主分支名称
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- uses: actions/setup-node@v3
with:
node-version: '12'
cache: 'npm'
# 配置Hexo环境
- name: Setup Hexo
run: |
npm install hexo-cli -g
npm install
# 生成静态文件 hexo clean
- name: Build
run: |
hexo g
# 生成静态文件
- name: upload files to OSS
uses: fangbinwei/aliyun-oss-website-action@v1
with:
accessKeyId: ${{ secrets.ACCESS_KEY_ID }}
accessKeySecret: ${{ secrets.ACCESS_KEY_SECRET }}
bucket: 'szltblog' #修改成你自己的bucket
endpoint: 'oss-cn-shanghai.aliyuncs.com'
folder: 'public'
|
创建阿里云OSS读写AccessKey
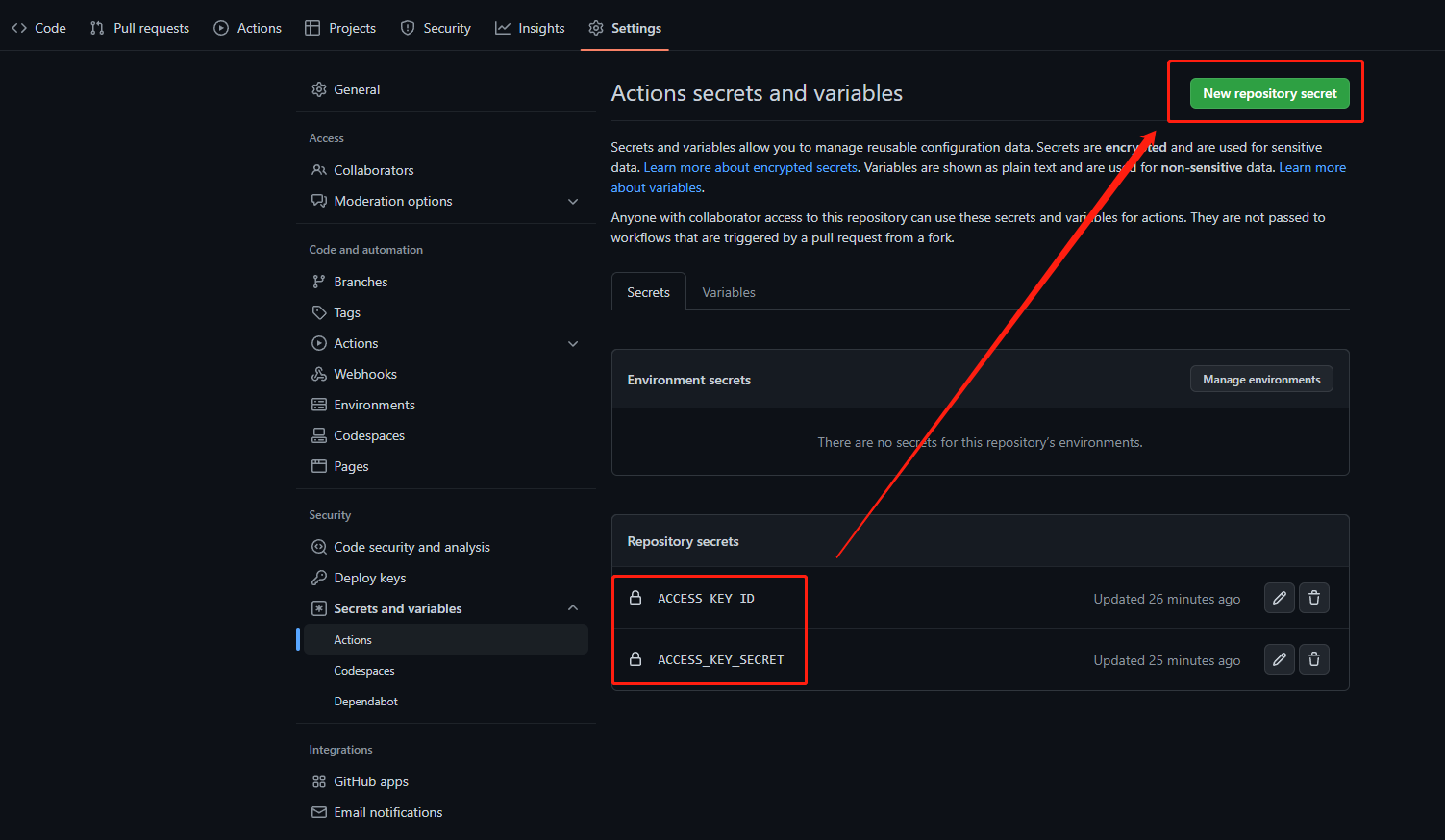
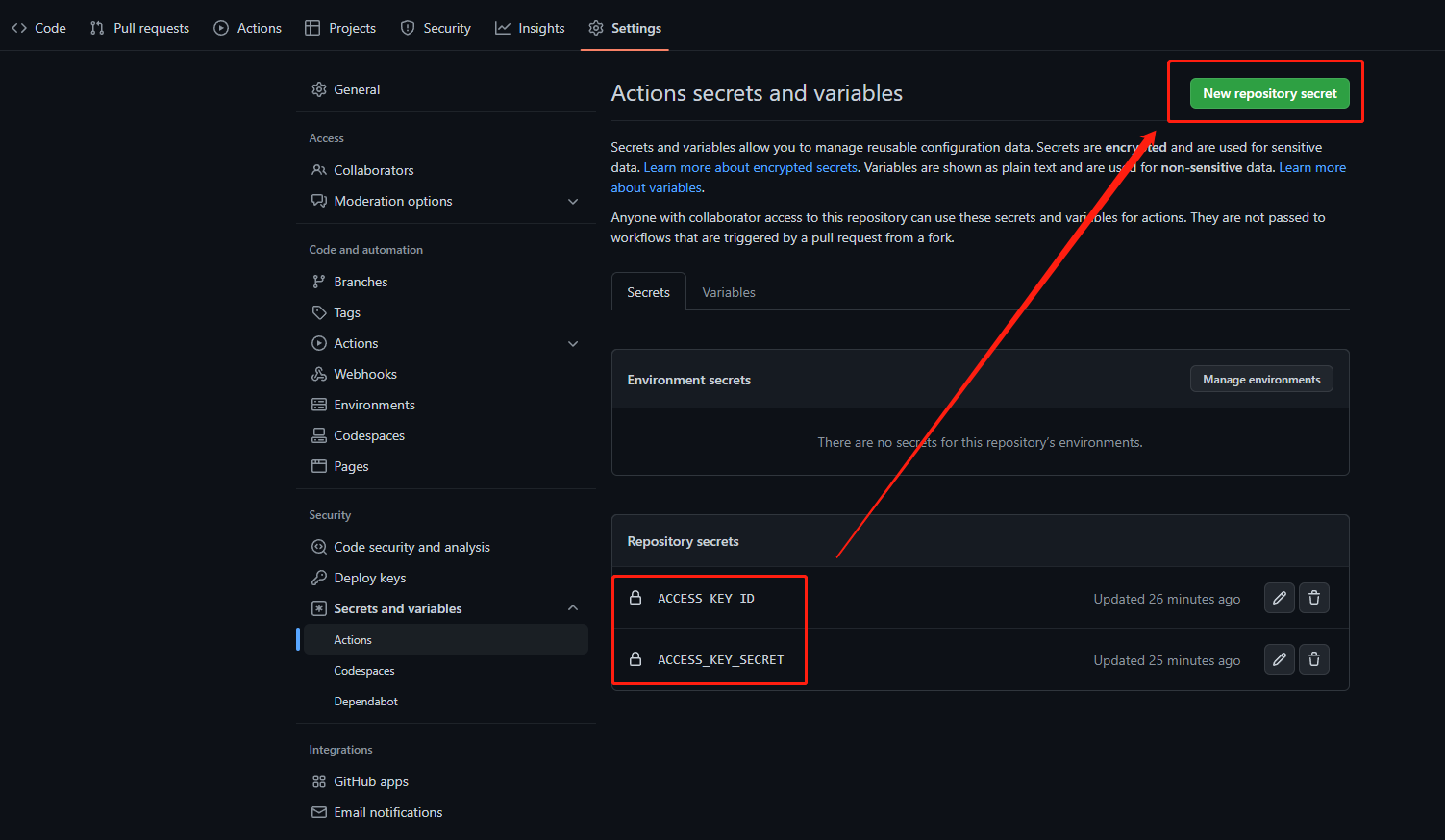
在阿里云 https://ram.console.aliyun.com/manage/ak 界面创建云账号 ACCESS_KEY_ID和 ACCESS_KEY_SECRET,然后在GitHub项目设置界面添加进去。

新建个空白的 yarn.lock文件
至此,当GitHub检测到仓库新增 yarn.lock文件后,将开始自动编译Hexo,并将生成的静态文件自动上传到你的OSS bucket。
Github仓库结构如下
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
| HEXO-STARTER
│ .gitignore
│ package.json
│ yarn.lock
│ _config.landscape.yml
│ _config.yml
│
├─.github
│ └─workflows
│ deploy.yml
│
├─scaffolds
│ draft.md
│ page.md
│ post.md
│
└─source
└─_posts
hello-world.md
|
方案实施细节
.md文章和图片都托管到GitHub
仅.md文章托管到GitHub
进阶优化方向
提升阿里云账户安全性
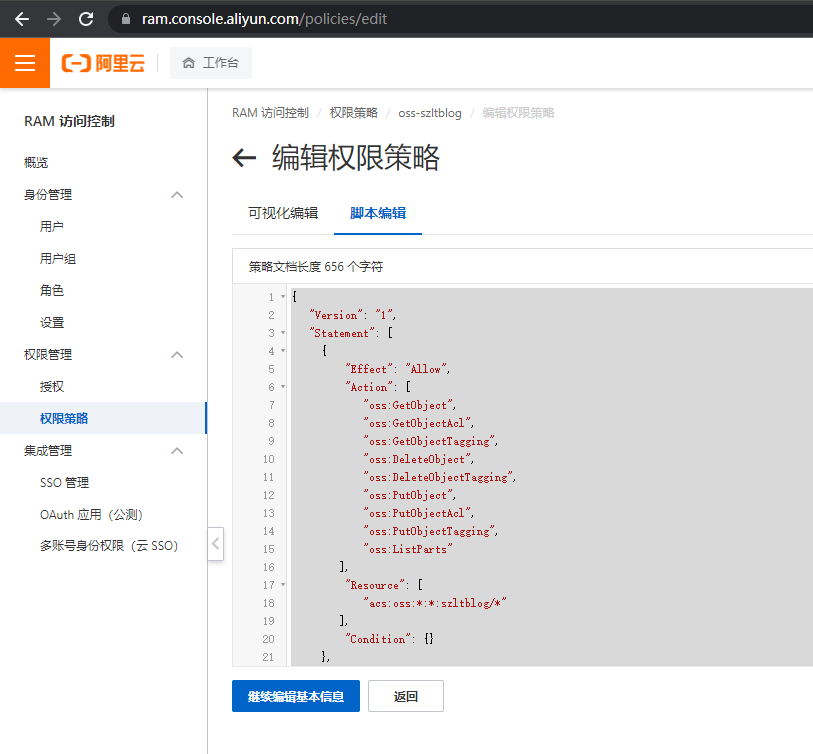
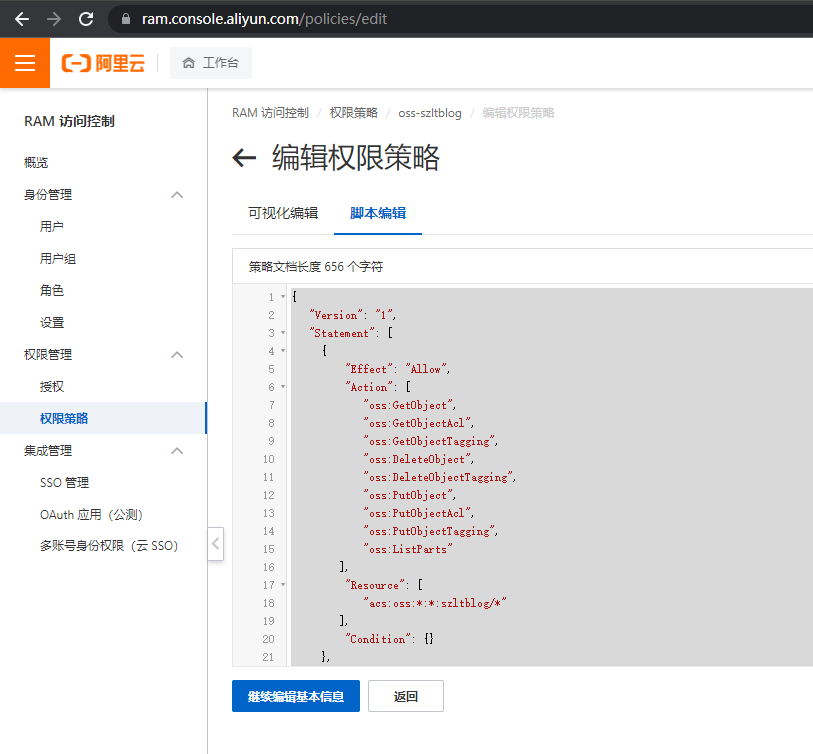
云账号 AccessKey 是您访问阿里云 API 的密钥,具有账户的完全权限,建议改用RAM 访问控制子账户,可以为子账户只授权读写存放blog这个Bucket https://help.aliyun.com/document_detail/102600.html

附上权限策略,将szltblog替换成你的Bucket名称
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
| {
"Version": "1",
"Statement": [
{
"Effect": "Allow",
"Action": [
"oss:GetObject",
"oss:GetObjectAcl",
"oss:GetObjectTagging",
"oss:DeleteObject",
"oss:DeleteObjectTagging",
"oss:PutObject",
"oss:PutObjectAcl",
"oss:PutObjectTagging",
"oss:ListParts"
],
"Resource": [
"acs:oss:*:*:szltblog/*"
],
"Condition": {}
},
{
"Effect": "Allow",
"Action": [
"oss:ListObjects",
"oss:ListMultipartUploads"
],
"Resource": [
"acs:oss:*:*:szltblog"
],
"Condition": {}
}
]
}
|